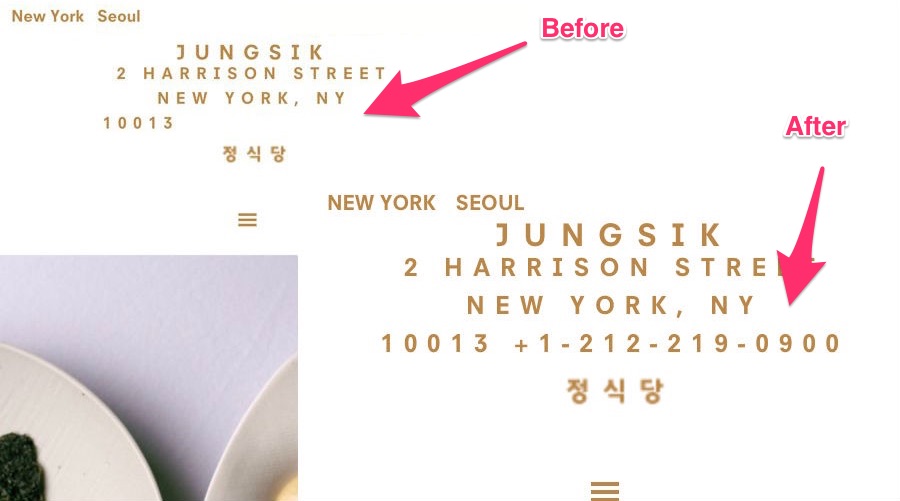
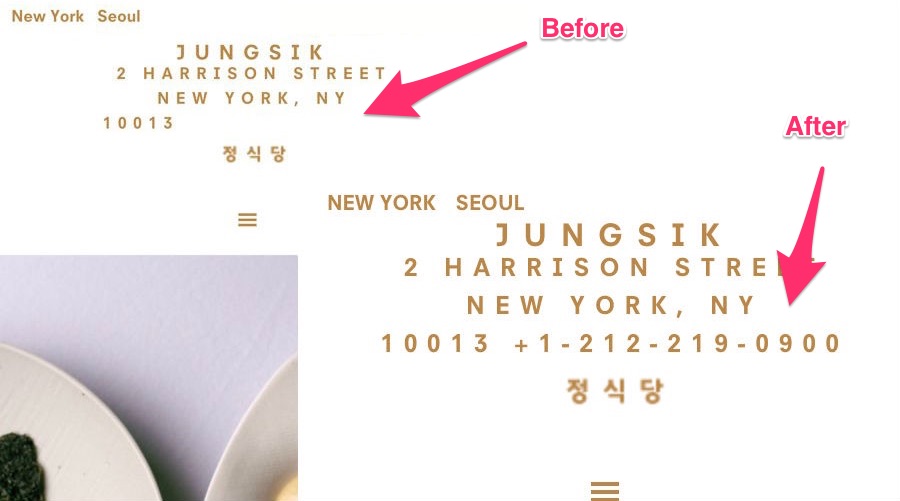
I was working on a client’s site recently, and they sent me a screen shot with their address in the header of the site, saying the postal code was off center.
At first I thought I had messed up my Sass styles on the media query for small screens.
Then, I realized what was going on: Safari in iOS was highjacking the phone number linking styles so it could click to call!
Thanks GIPHY!
Anyway, I took to Google, and this is a common problem.
So, here’s what I did…
Step 1: Identify the Smell
Browsers do some pretty wonky things with certain elements (like dropdowns and other inputs). Each major browser is a little different, and it can be frustrating to try and figure out exactly what you need to do.
However, a quick Google search revealed that this is a common issue, and also offers how to solve it (see Helpful Links below for references).
Step 2: Figure out how to wash it off
The way to resolve this, according to the Apple Developer link below, is to put the following code in your <head> element:
<meta name="format-detection" content="telephone=no">
This is easy enough to copy-pasta into a header.php file, but if you’re using Genesis, you need to use an action or filter to do that.
NDB…
Step 3: Wash that smell right outta your site!
You can put this into your functions.php file, or in a site functionality plugin:
//*Turn off phone number detection in iOS
add_action( 'wp_head', 'n8f_add_ios_phone_number_blocker_to_meta');
function n8f_add_ios_phone_number_blocker_to_meta() {
echo '<meta name="format-detection" content="telephone=no">';
}
And voila! You’ve done it! Your results should resemble this
Hope that was helpful. Happy copy-pasta-ing!
Helpful links
https://stackoverflow.com/questions/22915881/the-phone-number-is-not-shown-in-safari-on-ios
https://developers.google.com/web/fundamentals/native-hardware/click-to-call/?hl=en
https://code.tutsplus.com/tutorials/mobile-web-quick-tip-phone-number-links–mobile-7667