Well, I did it.
I jumped on the Gatsby bandwagon, and it seems pretty great so far!
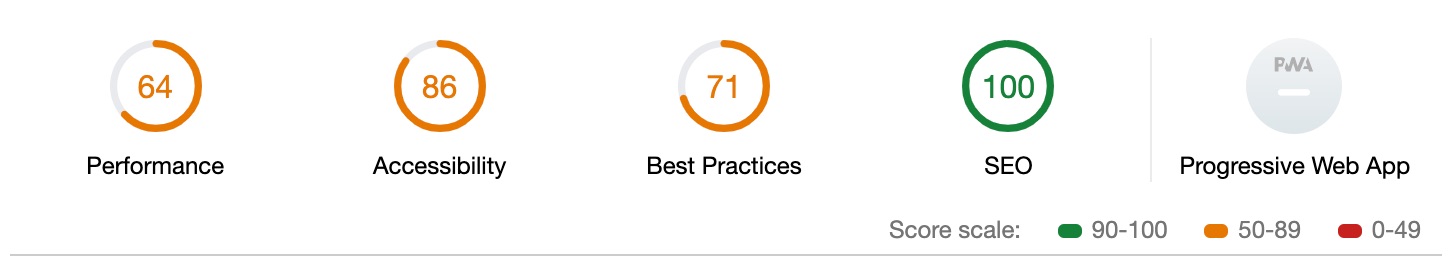
Also, there’s been a very nice bump in overall site performance and experience (Chrome Lighthouse audits):


I’m planning to make a quick video of my experience and update this post with it, but I wanted to share what I did here, for reference.
Disclaimer: I don’t recommend moving your front-end to Gatsby and using WordPress as an API unless you’re working with a developer. I’m sure that WPAABES (WordPress as a back end service, you heard it here!) will be available with themes to choose from soon.
Steps I Took to Move to Gatsby
- I read a LOT of articles and documentation in prep for this.
- I moved my WordPress blog install over to ⚡ Pantheon ⚡, which allows for a few free development sites on their amazing hosting and infrastructure at no charge. For the purposes of moving to Gatsby, it creates a separate endpoint outside of my main website to build the Gatsby site from. Pretty slick 😎.
- Followed the setup instructions for the Gatsby Tabor Theme setup (note, read the issues on this repo, the workspace is
siteand notstarter). - Switched out all the occurrences of the sample domain for my own in the
gatsby-config.jsfiles. At this point, I was able to runyarn workspace site developand all my content was pulled into my local Gatsby site. Amazing! Note: make sure your theme’s menu is PRIMARY, otherwise you’ll get build errors, see this article. - I had some mixed content warnings, probably from years ago before HTTPS was standard. A quick find and replace in my database fixed that.
- Moved my images to Cloudinary.
- There was also an issue with site internal links: WordPress by default uses full URLs, including my domain (e.g. https://live-n8finch.pantheonsite.io/whatever-post instead of the relative /whatever-post). So, I ran a quick SQL find-and-replace in the
post_contentcolumn of thewp_poststable (Note: only do this if you know what you’re doing, are not working with serialized data, and have a backup):
UPDATE wp_posts
SET post_content = replace(post_content, 'https://live-n8finch.pantheonsite.io/', '/');
- Switch out the Dribbble icon for a Github icon
- Fixed an issue on the posts archive page with SEO, filed a Pull Request for it as well, #opensource!!!
- Easily and quickly deployed to Netlify from the repo.
And that was basically it!
Things I’m still working out…
I tried to add a manifest to the site to make it a PWA, but got an incompatibility error, and needed to update the GatsbyJS version. However, updating Gatsby broke a lot of other things, so I went ahead and rolled back (and silently thanked the WordPress community that seems to have gotten past a lot of these update-and-break issues!).Turns out I didn’t need to update Gatsby core for the manifest to work!There is currently no favicon for the site, probably related to the manifestI finally got the icon in the right spot of the public file… 😆, only took me 9 attempts!!- There’s no comments on the site anymore. I knew that going into this. I don’t have a ton of comments, but there are a few I wanted to preserve. Not sure if I will transfer things to Disqus, code something up, just leave them off.
- I’m using this Netlify deploy plugin, which works great, but is a manual process, I’ll probably fork it, add in a hook to deploy on publishing a post/page (and maybe updating a post/page?).
Other than that, I couldn’t be happier. Gatsby is a great tool to work with. I will probably roll my own theme, or regular Gatsby install soon, especially since Gatsby Themes are not production ready.
It’s been fun, just what web dev should be!