-

·
Personal Git Commands and Setup
Just about everyday, I’m working on and committing code to a repository using Git. This is pretty standard for developers today, and just like any developer, I decided that writing out git status, git add -p, git commit -m…, etc., was just too much work 😁. This lead me to spend several hours putting together…
-

·
WordPress and Laravel: The Hows, Whys, and Intersections
Do you work with WordPress and wonder if there are other tools and frameworks where you could leverage your PHP or JS knowledge? Should you be using WordPress for all your projects? Do you work with Laravel and wonder why some developers still choose (and love) to work on WordPress? Come along on the journey…
-

·
How did you get started in tech?
Recently, I applied to speak at a local tech group, sharing my journey in tech thus far. I wanted to share what I wrote here, including the prompt. I tried to keep it brief and active. How did you get started in tech and what are your lessons learned along the way?
-

·
Less Snark, More Spark
How can you be the developer people want to hire, work with, and promote? Good question! Abstract: Even the most introverted, self-sufficient developer interacts with other people. Sometimes these folks are a joy to work with, sometimes not. Sometimes as a developer, you might be the difficult one to work with (we’ve all been that…
-

·
The Trifecta of Goodness
Since 2012, I’ve been developing websites and web apps, mostly on WordPress, Laravel, and Gatsby, mostly for clients (that is, no real personal projects). I’ve worked on my own as a freelancer and now I work with an awesome group of folks at The Digital Ring in Madison, Wisconsin. The the team of people with…
-

·
Auto-Send Slack Invites
Update: This may not work anymore, or may not work for new users of this app. I know we’ve hit out sending limit on our free account for a local meetup, so test and proceed with caution. Recently, we wanted to create a Slack group for a meetup group in our city. We also wanted…
-

·
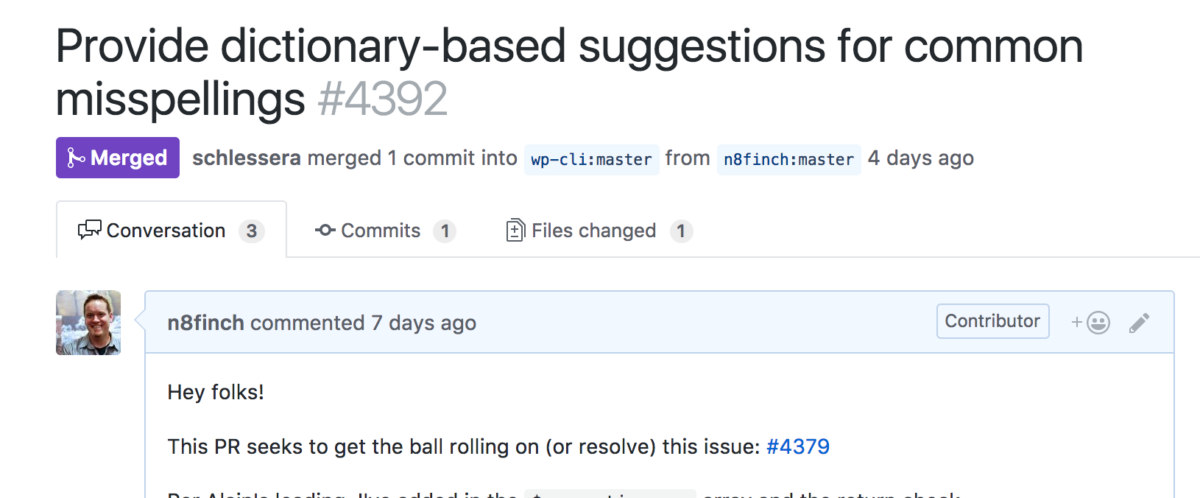
My First Open Source Code Contribution
A lot of developers have stickers on their computers. Sometimes the stickers are like pieces of flare. Sometimes, they’re like merit badges. Still, other times the stickers are like a signal flare. Whatever the case, I geek out about them a bit. I see the stickers somewhere in between a merit badge, a piece of…
-

·
July Checkin, Goals Update
I’m big on setting goals and areas of focus for the short term. My general goals and mantra for 2017 are summed up in the post Harder, Better, Faster, Stronger… I usually like to see where I’m at halfway through the year and adjust accordingly to either get back on track or set some different goals.…
-

·
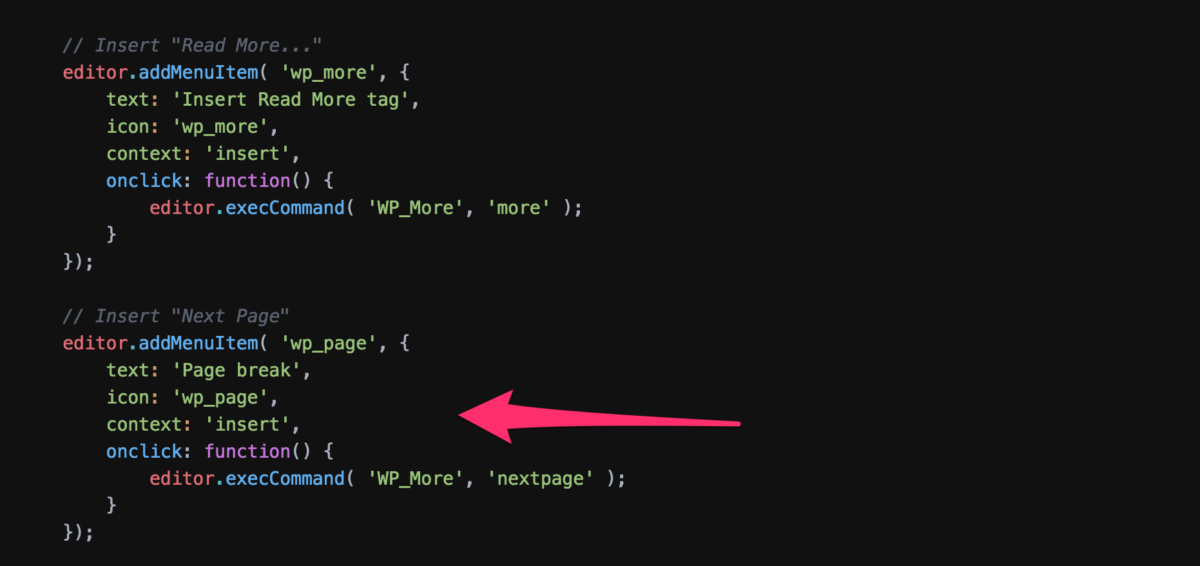
How to Use a Filter on TinyMCE to Add Buttons
Recently, I was asked to add a button to the visual editor for posts and pages on a WordPress install that would insert the <!–nextpage–> code for article pagination . I had done this before, but wanted to write about it here, since I’d totally forgotten how to do it, and wanted to make sure I had a…
-
·
How to Pass Information from One Page to Another with Forms and JavaScript/jQuery
This is a quick post, just to share something I learned. Recently I got a request to create a simple submit form with a an email input that would direct to another page and take the email address and pre-fill a more complex form with email, name, address, etc. Below is the code I used…