-

·
Why Yoast SEO Isn’t Enough to Increase Your Site’s Traffic
I’ve been doing some work for a client, helping her to get her e-commerce products SEO’d and understand a little better about the SEO landscape. She’s using the Yoast SEO plugin (a good choice!), but I want to make sure she (and now you!) know how she can not only make sure her site and products…
-

·
Why WordPress Freelancing?
About 4.5 years ago, my life changed… Affiliate marketing and passive income was all the rage. Who doesn’t want to make money while they sleep? So I gave it a shot, and started building these simple sites on something called WordPress. I started using WordPress simply to get good looking sites up in a couple…
-

·
Genesis and Angular: Adding Routing to Posts and Pages (Part 3)
This is the third post in a three part series on using Genesis and Angular. Part 1 can be read here, and Part 2 can be read here. Routing is part of the magic of web applications, and not something that we really think about when we’re developing WordPress sites since it’s basically taken care…
-

·
Using Angular to Display Content in Genesis Using the WP REST API (Part 2)
This is the second post in a three part series on using Genesis and Angular. Part 1 can be read here, and Part 3 can be read here. In my last post on the subject, we left off with two-way bindings to show that our Angular markup was working in Genesis. That’s great! But we want…
-

·
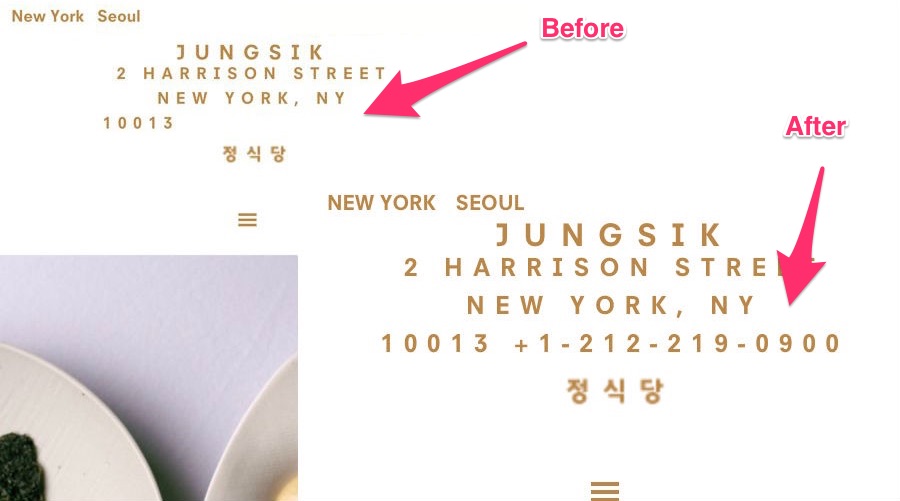
How to Disable Phone Number Linking in iOS Safari
I was working on a client’s site recently, and they sent me a screen shot with their address in the header of the site, saying the postal code was off center. At first I thought I had messed up my Sass styles on the media query for small screens. Then, I realized what was going on: Safari in…
-

·
Adding Angular Markup to a Genesis Child Theme (Part 1)
This is the second post in a three part series on using Genesis and Angular. Part 2 can be read here, and Part 3 can be read here. This month is “Angular August“, and so I’ve been focusing on learning Angular (1, not 2 yet… but soon!). I’ve set myself several tasks learning angular, one of which is developing…
-

·
Angular Learning Resources for Angular August
For the month of August, I’ve been diving into Angular, and so far, it’s much easier for me to grasp than BackboneJS. That’s ok, Backbone, I’ll come back to you later! I’ve started compiling some resources I’ve been using to learn Angular as well, and am putting them here. I’ll be updating this from time…
-

·
Getting Familiar with Backbone.js
I’ve been doing a ton of learning of JavaScript frameworks recently. I built a single page application with KnockoutJS for my Udacity Nanodegree. It was pretty great, I learned a ton, and like the idea of being able to build something fast with the help of frameworks. Yeah, I’m hooked:-)! I decided to start out…
-

·
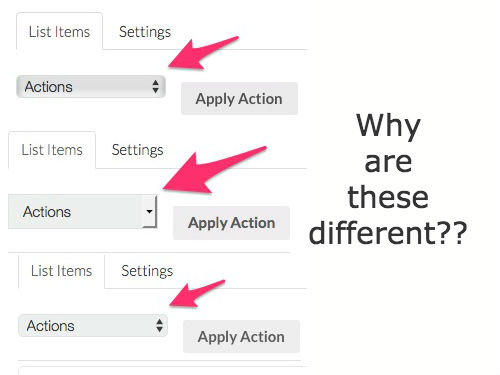
Changing Select Menus for Cross-Browser Compatibility
In doing theme or plugin development, maybe you’ve noticed that the various browsers represent fields and inputs differently. Two recent projects, I ran into this inconsistency, and the client wanted everything uniform. So, here’s what the different browsers represent a dropdown select:
-

·
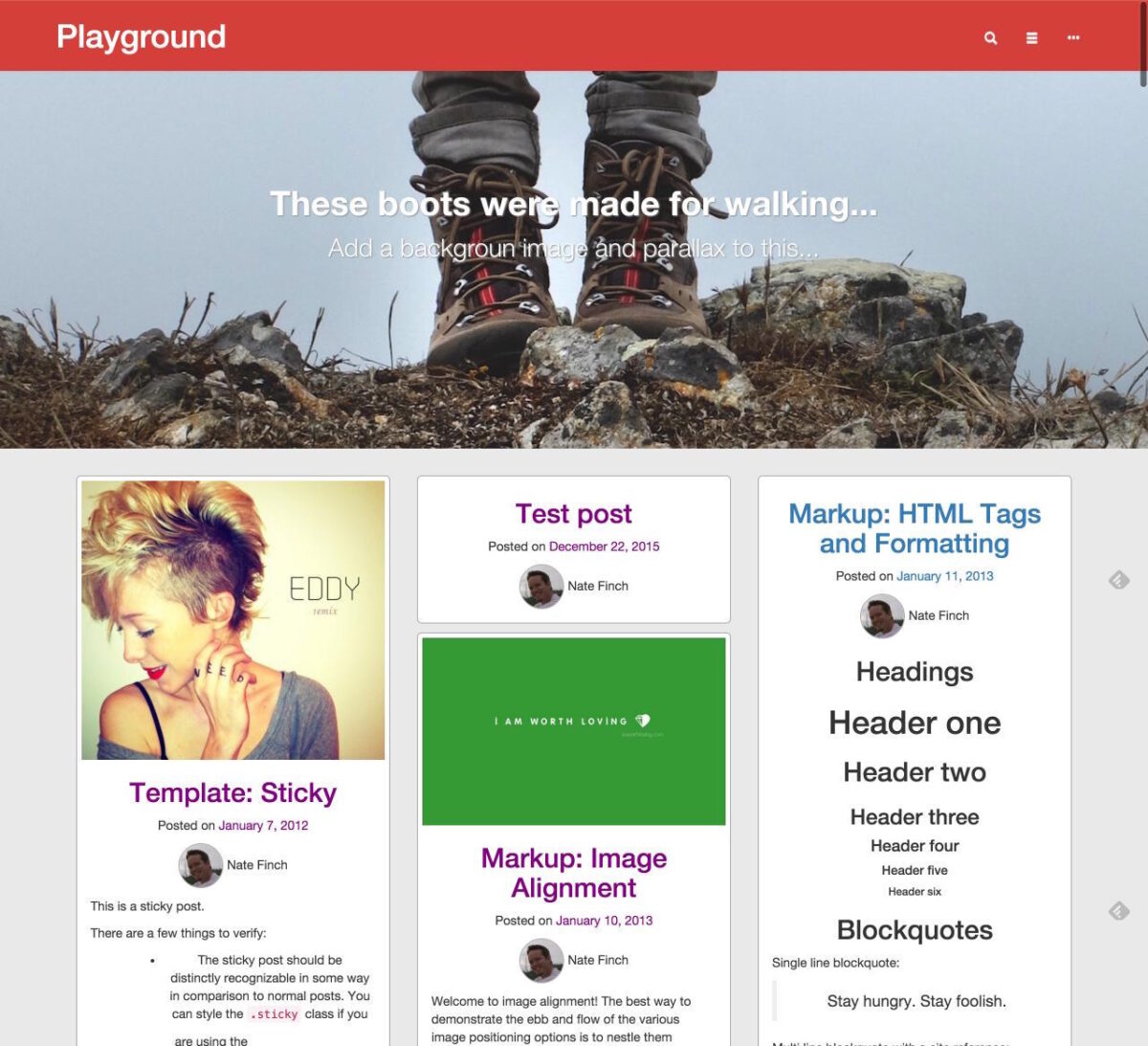
Presenting Meg-n-Boots
I’m SUPER proud to show off this custom theme, built from the _s starter theme. I called it “Meg-n-Boots” after my wife, and because it uses the Bootstrap framework. Clever right? It’s working out for me so far! I’ll be writing some posts about the tools I used to build it, and what I incorporated in…