-

·
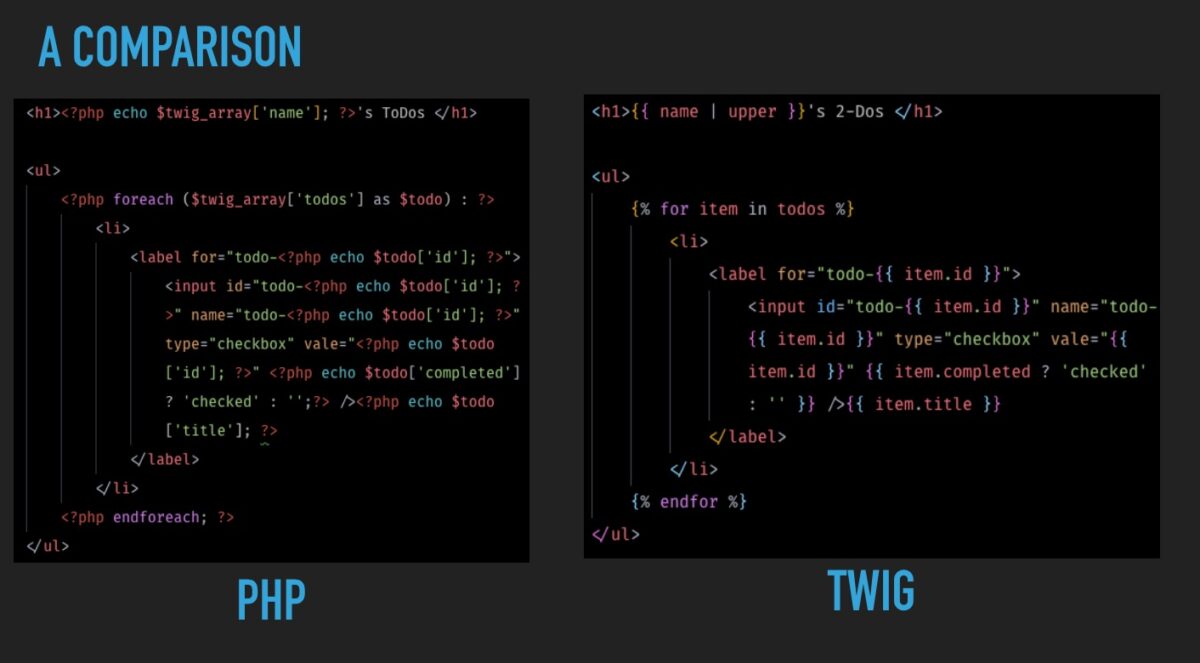
Templating in PHP with REST APIs
Here are the slides for the presentation I gave at Madison Area Technical College’s Advanced PHP class in the spring of 2019 semester. The main objective is to learn some templating principles and see how partial templates can be managed in a larger project, and how templates can work with data, specifically received from REST…
-

·
Using Local by Flywheel for Local Laravel Development
Note: This post has been updated to work with the new version of Local. I’ll try to keep things updated if the development environment changes in the future. (last updated: March 2, 2022) While I mostly build with WordPress, I’m going to be working with a few projects coming up that will require a more…
-

·
A New Talks Page
Recently, I’ve started volunteering to give more talks to local user groups and conferences. Normally, I have some kind of slide deck to go along with those as a resource. To keep all of these in one place, I’ve created a Talks page as a kind of repo for the talks I’ve given or talks in…
-

·
Auto-Send Slack Invites
Update: This may not work anymore, or may not work for new users of this app. I know we’ve hit out sending limit on our free account for a local meetup, so test and proceed with caution. Recently, we wanted to create a Slack group for a meetup group in our city. We also wanted…
-

·
How I Wrote My First Bash Script to Implement WP-CLI on Managed Sites
They say if you want to learn something, teach. Or scratch your own itch. Or just do it. In any case, I had an itch that I have been wanting to find a fix for for a while. If you are a developer like me, you began figuring this “WordPress thing” out through tutorials, trial…
-

·
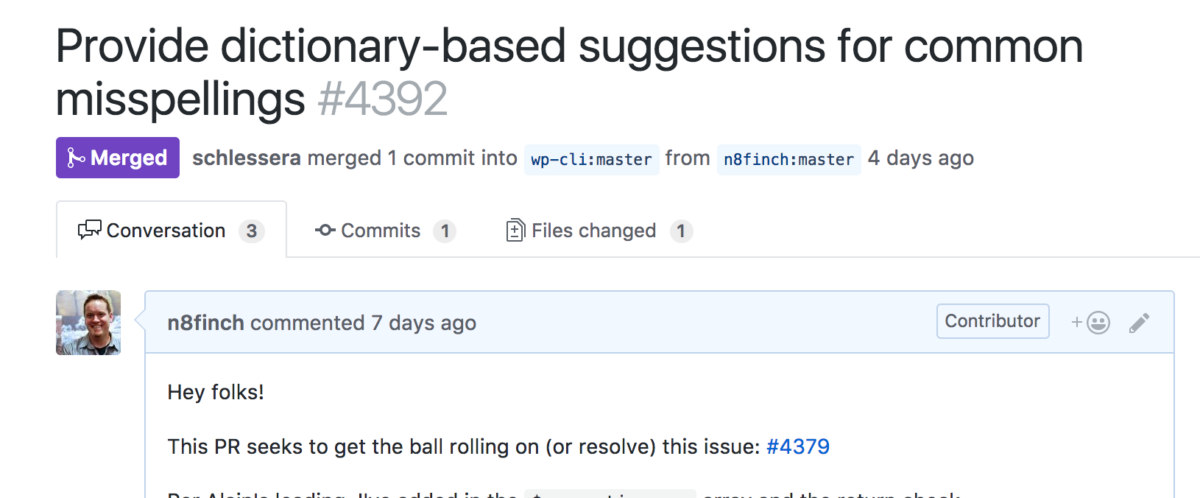
My First Open Source Code Contribution
A lot of developers have stickers on their computers. Sometimes the stickers are like pieces of flare. Sometimes, they’re like merit badges. Still, other times the stickers are like a signal flare. Whatever the case, I geek out about them a bit. I see the stickers somewhere in between a merit badge, a piece of…
-

·
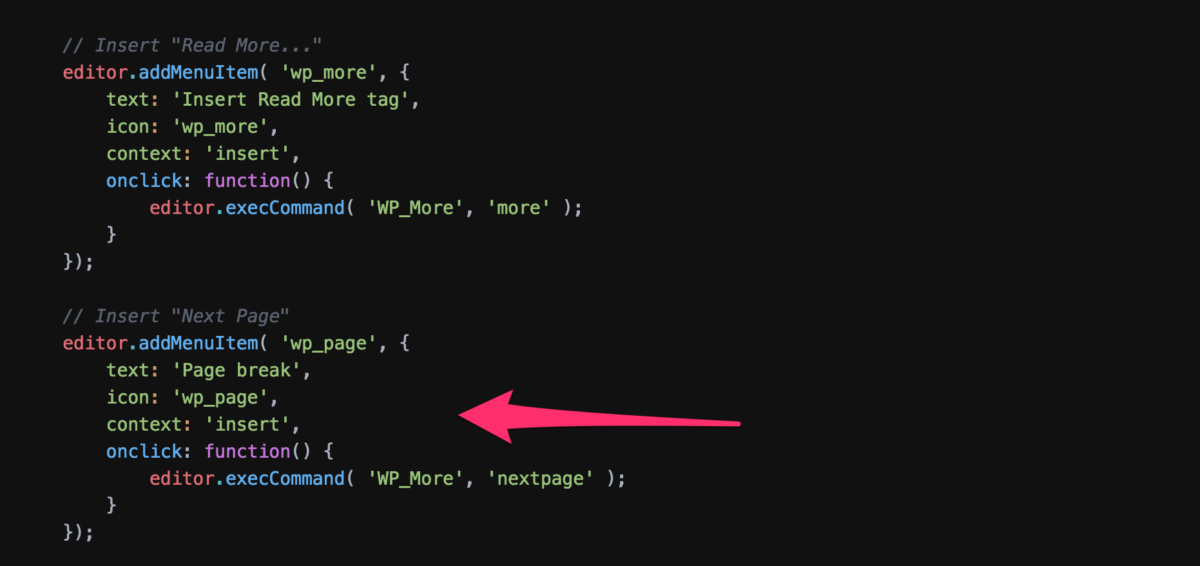
How to Use a Filter on TinyMCE to Add Buttons
Recently, I was asked to add a button to the visual editor for posts and pages on a WordPress install that would insert the <!–nextpage–> code for article pagination . I had done this before, but wanted to write about it here, since I’d totally forgotten how to do it, and wanted to make sure I had a…
-

·
Getting Post Meta for the WP REST API
My friend and I are working on a little side project. It’s a job posting site for an industry we’re familiar with: ESL jobs around the world. While this project could be seen as “just another job board”, we’re hoping to add some features that will make it fun to use and valuable for schools and recruiters.…
-
·
2017: Harder, Better, Faster, Stronger
Before (or while) reading the below, make you sure you give this a listen: Let’s get down to brass tacks…
-

·
Genesis and Angular: Adding Routing to Posts and Pages (Part 3)
This is the third post in a three part series on using Genesis and Angular. Part 1 can be read here, and Part 2 can be read here. Routing is part of the magic of web applications, and not something that we really think about when we’re developing WordPress sites since it’s basically taken care…