-

·
Using Angular to Display Content in Genesis Using the WP REST API (Part 2)
This is the second post in a three part series on using Genesis and Angular. Part 1 can be read here, and Part 3 can be read here. In my last post on the subject, we left off with two-way bindings to show that our Angular markup was working in Genesis. That’s great! But we want…
-

·
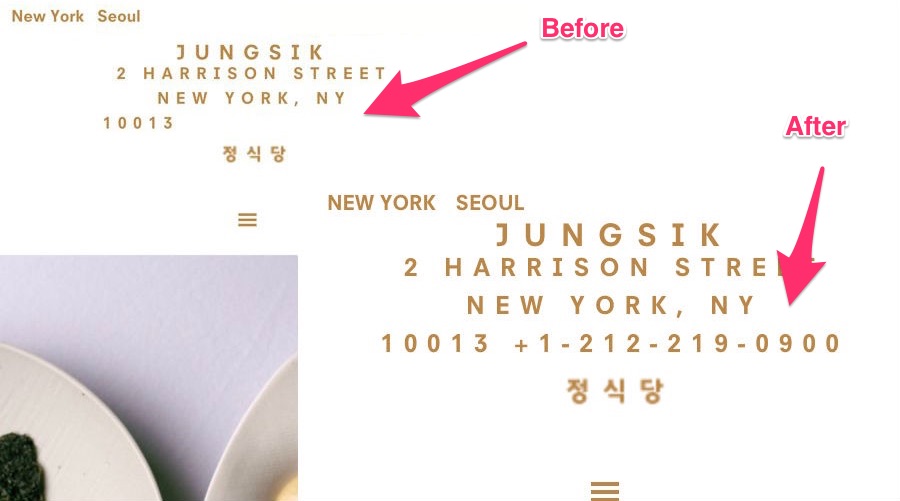
How to Disable Phone Number Linking in iOS Safari
I was working on a client’s site recently, and they sent me a screen shot with their address in the header of the site, saying the postal code was off center. At first I thought I had messed up my Sass styles on the media query for small screens. Then, I realized what was going on: Safari in…
-

·
Adding Angular Markup to a Genesis Child Theme (Part 1)
This is the second post in a three part series on using Genesis and Angular. Part 2 can be read here, and Part 3 can be read here. This month is “Angular August“, and so I’ve been focusing on learning Angular (1, not 2 yet… but soon!). I’ve set myself several tasks learning angular, one of which is developing…
-

·
Angular Learning Resources for Angular August
For the month of August, I’ve been diving into Angular, and so far, it’s much easier for me to grasp than BackboneJS. That’s ok, Backbone, I’ll come back to you later! I’ve started compiling some resources I’ve been using to learn Angular as well, and am putting them here. I’ll be updating this from time…
-

·
Getting Familiar with Backbone.js
I’ve been doing a ton of learning of JavaScript frameworks recently. I built a single page application with KnockoutJS for my Udacity Nanodegree. It was pretty great, I learned a ton, and like the idea of being able to build something fast with the help of frameworks. Yeah, I’m hooked:-)! I decided to start out…
-

·
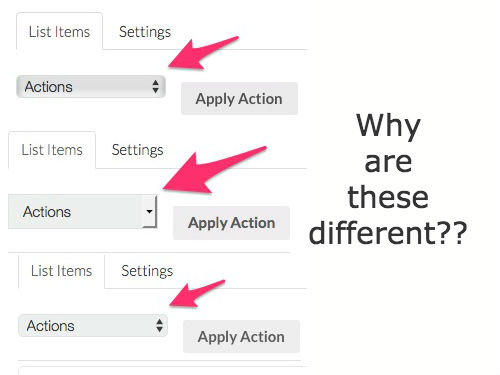
Changing Select Menus for Cross-Browser Compatibility
In doing theme or plugin development, maybe you’ve noticed that the various browsers represent fields and inputs differently. Two recent projects, I ran into this inconsistency, and the client wanted everything uniform. So, here’s what the different browsers represent a dropdown select:
-

·
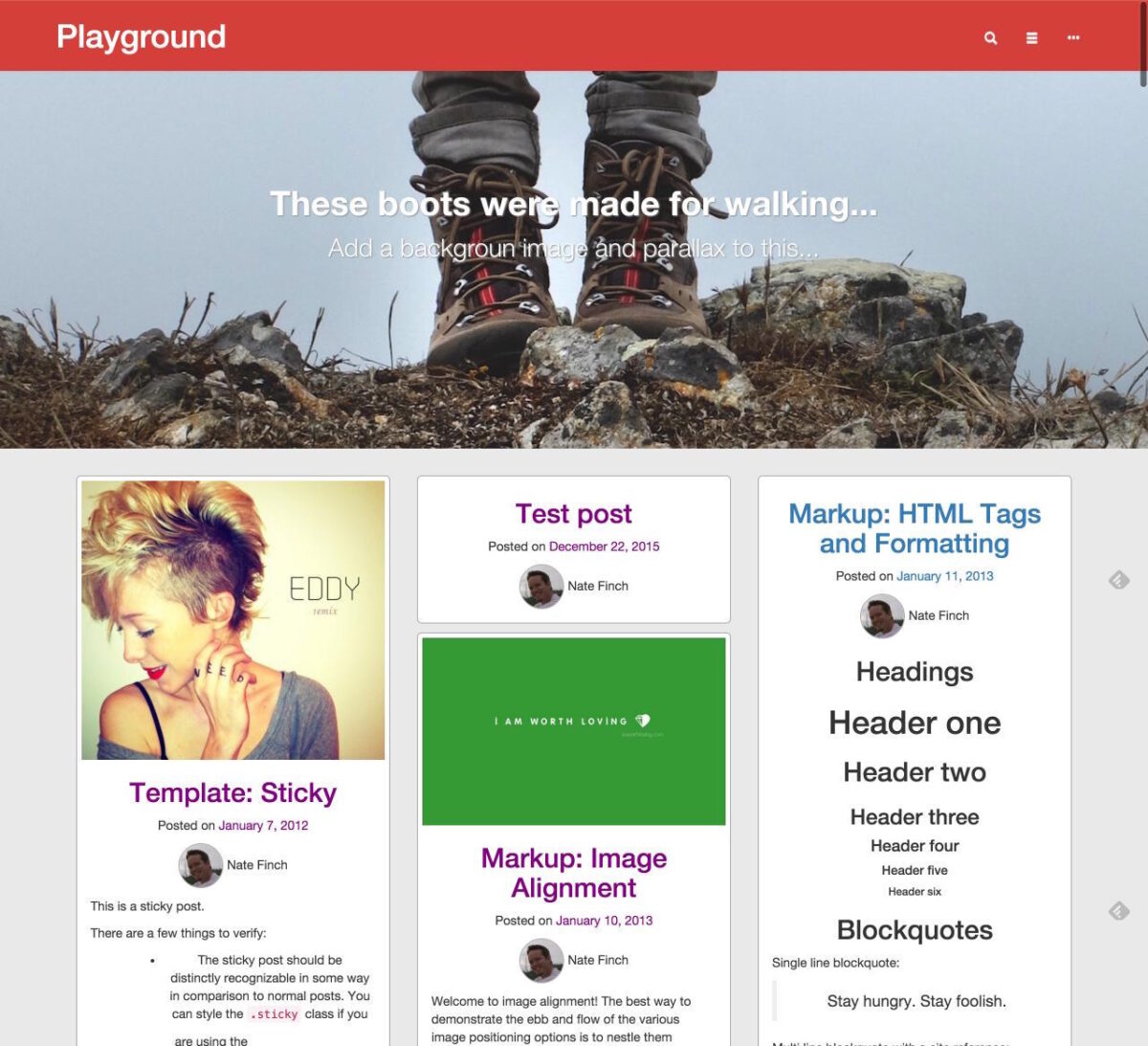
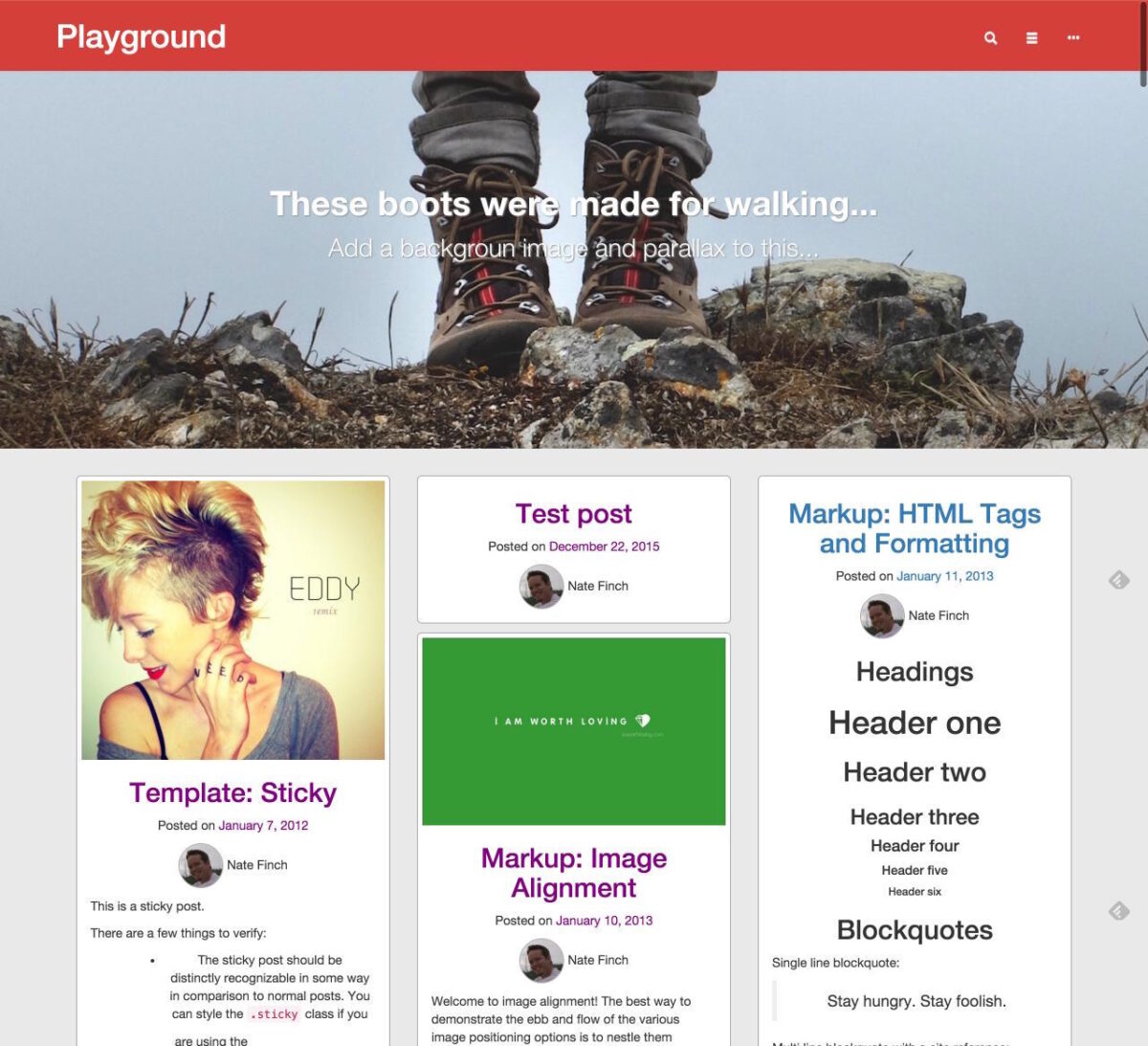
Presenting Meg-n-Boots
I’m SUPER proud to show off this custom theme, built from the _s starter theme. I called it “Meg-n-Boots” after my wife, and because it uses the Bootstrap framework. Clever right? It’s working out for me so far! I’ll be writing some posts about the tools I used to build it, and what I incorporated in…
-

·
January Goals, Did I Do Them?
It’s always hard to not meet your goals. Even harder to admit them to the public:-). But, here it goes, and here’s the progress I’ve made…
-

·
Documentation as a Discipline
A while ago, I read a post from Tom McFarlin about keeping a change log. I had actually just started a massive project and was scrambling to remember what I did the previous month and why. Also, we had promised to deliver technical documentation and user manuals. I figured that I would get through the project (which…
-

·
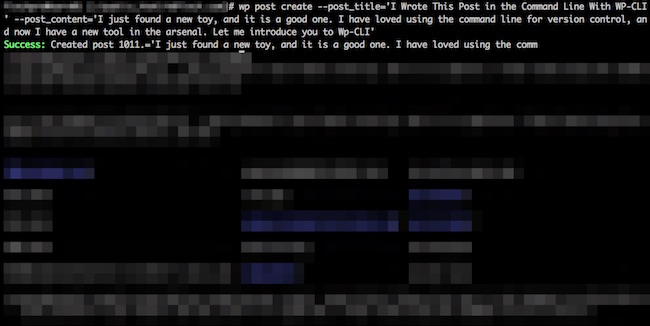
I Wrote This Post in the Command Line With WP-CLI
I just found a new toy, and it is a good one. I have loved using the command line for version control, and now I have a new tool in the arsenal. Let me introduce you to WP-CLI…